Front-end integration
For Customer Initiated Transactions (CIT), some components need to be implemented on the checkout page.
Standard integration
This integration only requires 1 widget:
- SenseJS is a JavaScript library for the browser that is used as a device fingerprint and to track simple page events like loading, pasting, resizing. It also allows the matching between this user's session and their order.

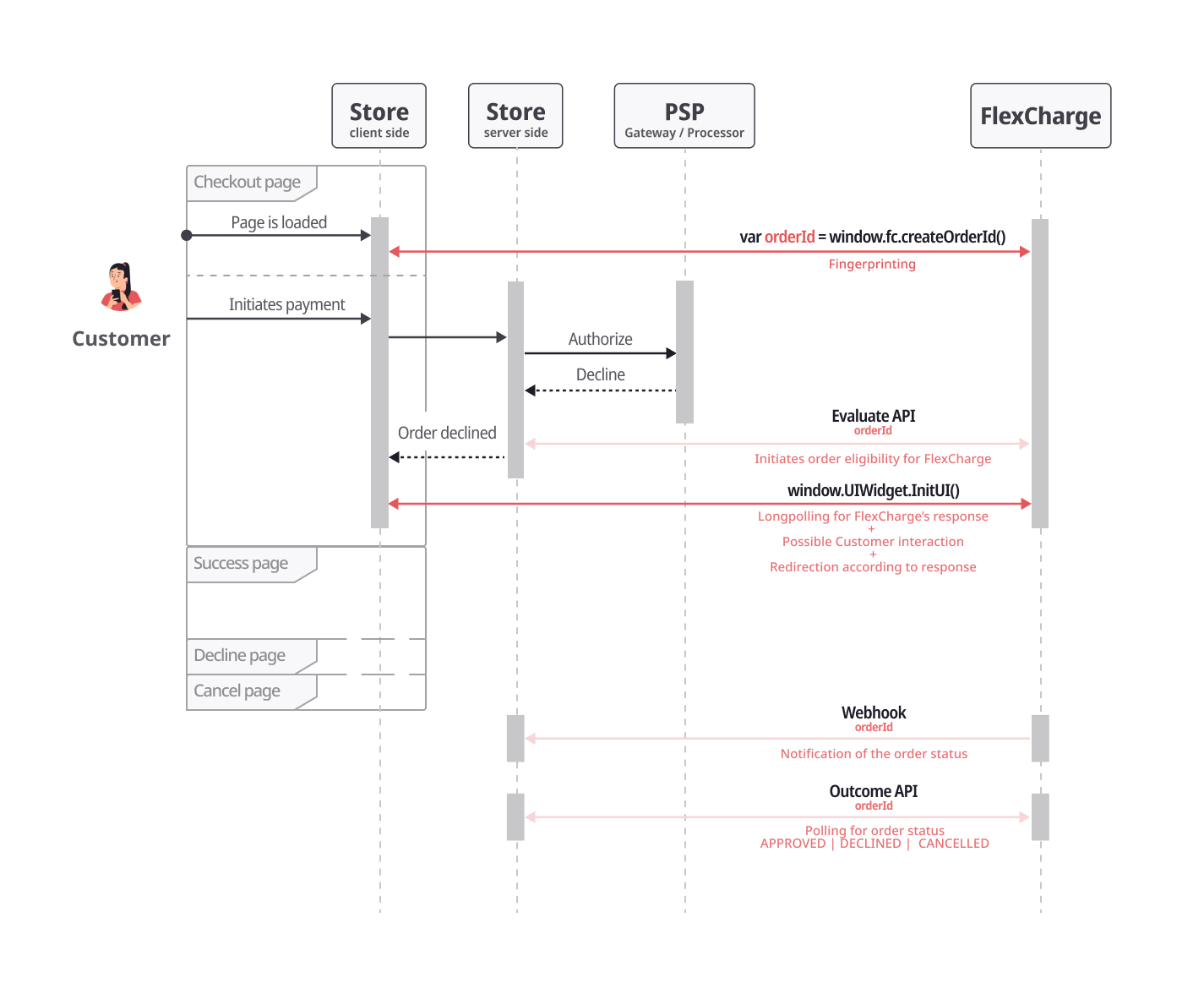
Front-end sequence.
(click to display image in full screen)
Embed SenseJS
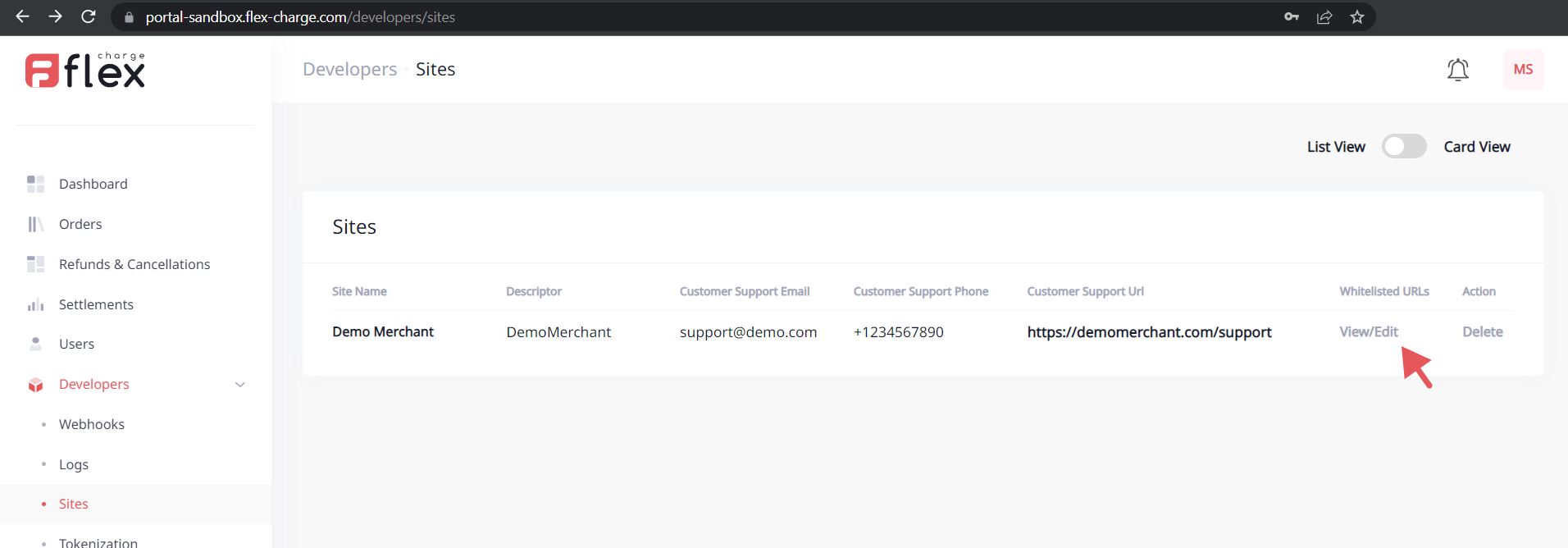
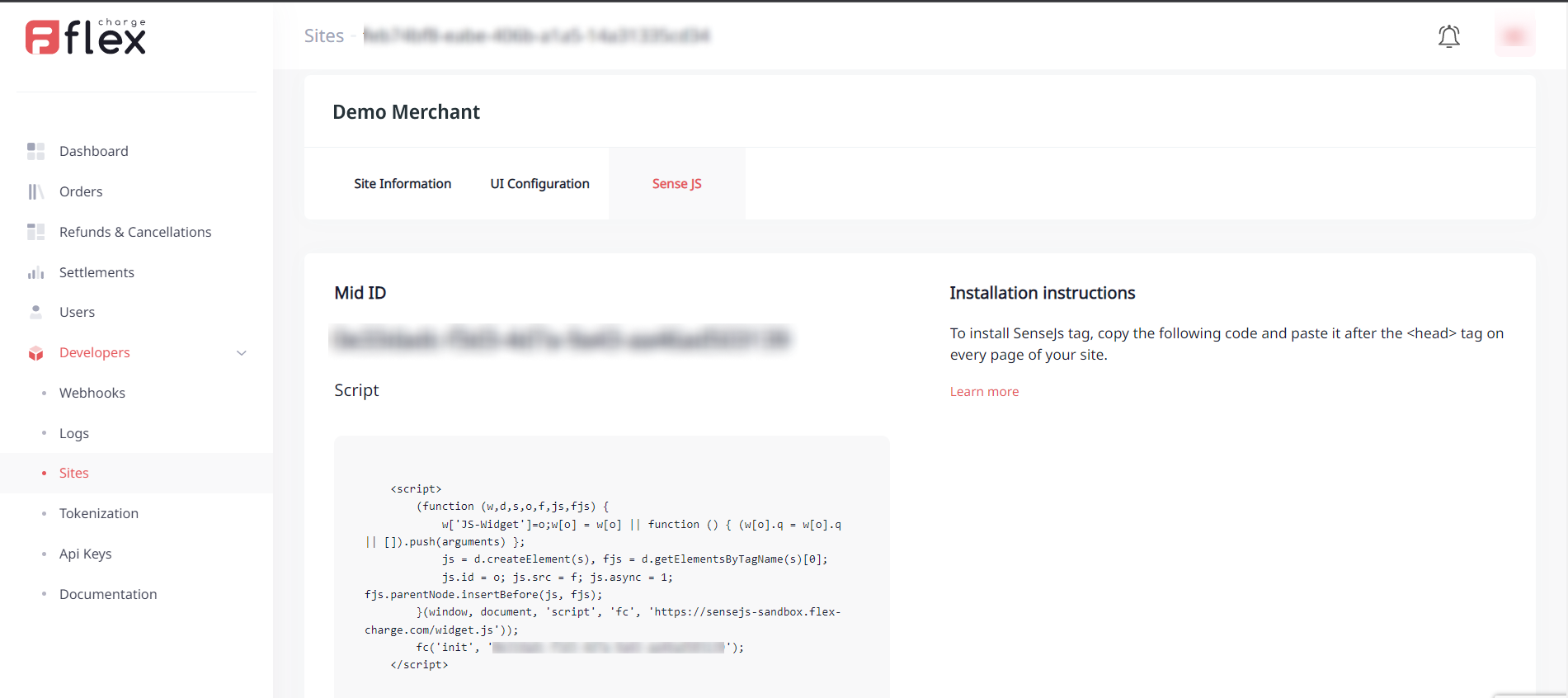
The snippet to embed SenseJS can be found in your Sandbox account. Developers > Sites > View/Edit > SenseJS


mid | Your FlexCharge Merchant Identification Number. Get your Mid |
siteId | Unique id for each of your websites. If you are implementing FlexCharge on several websites, make sure that SenseJS snippet contains the right siteId. |
Content Security Policy
If you use CSP (Content Security Policy) headers on your site, you must allow the "*.flex-charge.com" in connect-src directive for full functionality based on your host configuration.
Content-Security-Policy: connect-src 'self' https://*.flex-charge.com;
Invoke SenseJS
Sense JS needs to be invoked with your order id for all of your payment transactions, as soon as possible in the payment flow, before you receive the response for your payment transaction from the PSP.
This is how a customer session can be matched with their specific order.
<script>
window.addEventListener('load', function() {
window.fc.setOrderId({ orderId: 'your order id' });
});
</script>
Advanced integration
Cure rate can be improved by implementing an additional widget to the checkout page.
After its analysis, /evaluate will return a decision regarding on a transaction: APPROVED, DECLINED, CHALLENGE.
CHALLENGE means that the transaction could be rescued by FlexCharge, but some information needs to be added or corrected by the customer (e.g.: CVV, billing address etc.)
The UI Widget is a popup that allows the customer to fill in the required information.

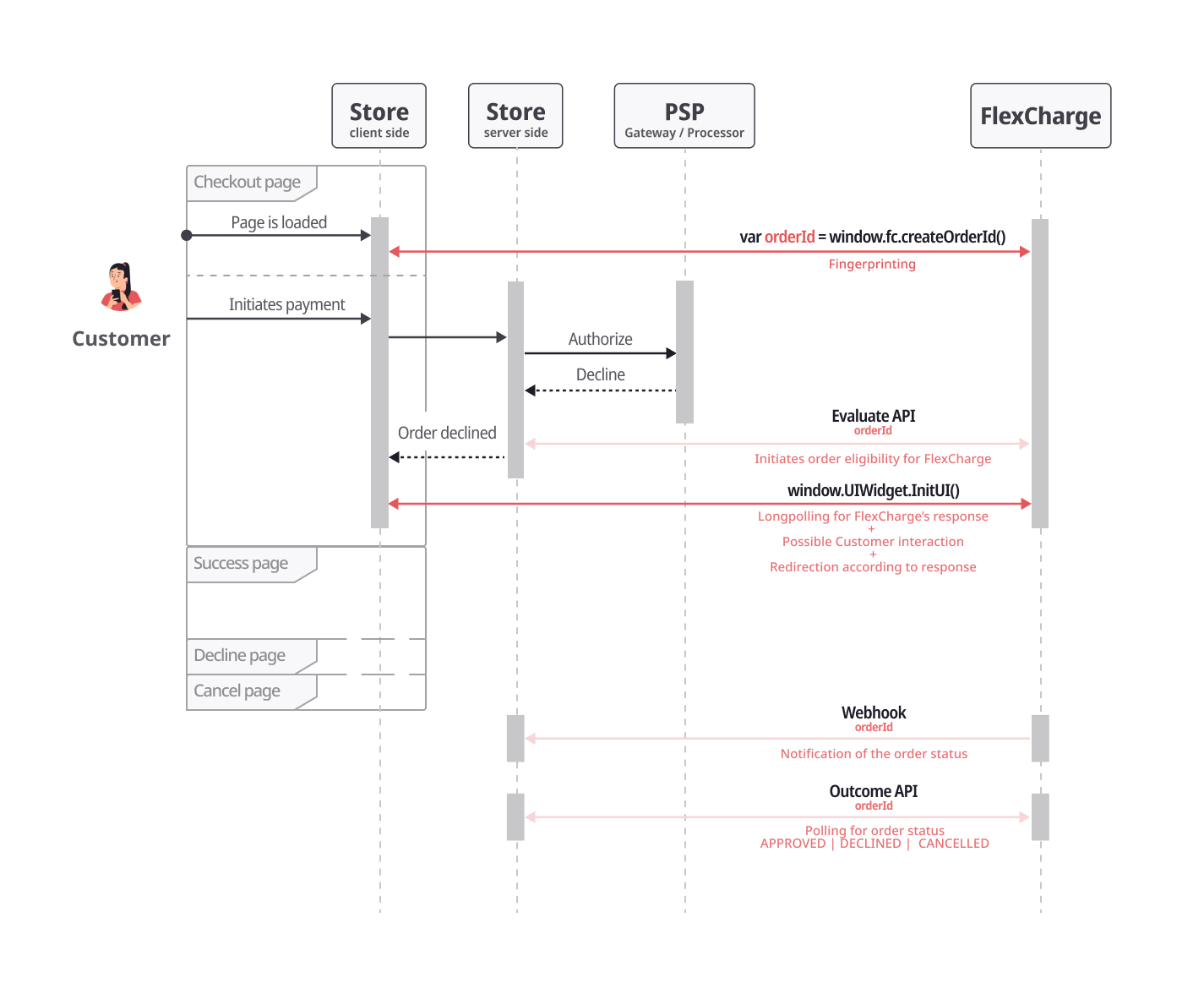
Front-end sequence.
(click to display image in full screen)
UI Widget
The UI Widget handles the response from Evaluate.
1. Embed UI Widget
The snippet to embed the UI Widget can be found in your Sandbox account. Developers > Sites > View/Edit > UI configuration

mid | Your FlexCharge Merchant Identification Number. Get your Mid |
siteId | Unique id for each of your websites. If you are implementing FlexCharge on several websites, make sure that UIWidget snippet contains the right siteId. |
Content Security Policy
If you use CSP (Content Security Policy) headers on your site, you must allow the "*.flex-charge.com" in connect-src directive for full functionality based on your host configuration.
Content-Security-Policy: connect-src 'self' https://*.flex-charge.com;
2. Invoke UI Widget
Call InitUI() when a declined transaction was sent to FlexCharge.
Instead of showing the decline page to the customer, invoke initUI().
Make sure to also set the success/fail urls, the UI Widget will take care of redirecting the customer to the right page.
<script>
window.addEventListener('load', function() {
window.UIWidget.InitUi({
successUrl: 'https://your-site-success-page',
rejectUrl: 'https://your-site-decline-page',
cancelUrl: 'https://your-site-cancel-page',
});
});
</script>
You are using callbacks instead of redirections?
Events listeners
The UI Widget allows adding events, to which you can register easily, by calling .on(eventName, callbackFunction) on your Widget instance.
| Event Name | Description |
|---|---|
| success | Event triggers if a customer clicks on the "Ok" button on the success popup. |
| decline | Event triggers if a payment was rejected or if a customer clicks the "Ok" button on the decline popup. |
| cancel | Event triggers if a customer clicks on the "Close" button. |
UIWidget.on("success", () => {
console.log("Do something");
});
Events can be removed.
UIWidget.removeEvent("success")
Widget initialization argument object fields
How to pass additional information to the UI Widget during initialization.
You can set additional fields for argument object when you trigger InitUi method. This information is essential for the UI Widget to function properly and to provide the user with a seamless payment experience.
| Name | Type | Required | Description |
|---|---|---|---|
| orderSessionKey | guid/uuid | optional | Current order session unique key. |
| successUrl | string | optional | Url to redirect to success page. |
| rejectUrl | string | optional | Url to redirect to decline page. |
| cancelUrl | string | optional | Url to redirect to cancel page. |
UIWidget.InitUi({
successUrl: 'https://your-site-success-page',
rejectUrl: 'https://your-site-decline-page',
cancelUrl: 'https://your-site-cancel-page',
});
Updated 4 months ago
