Merchant direct integration
This is a direct full integration to FlexCharge
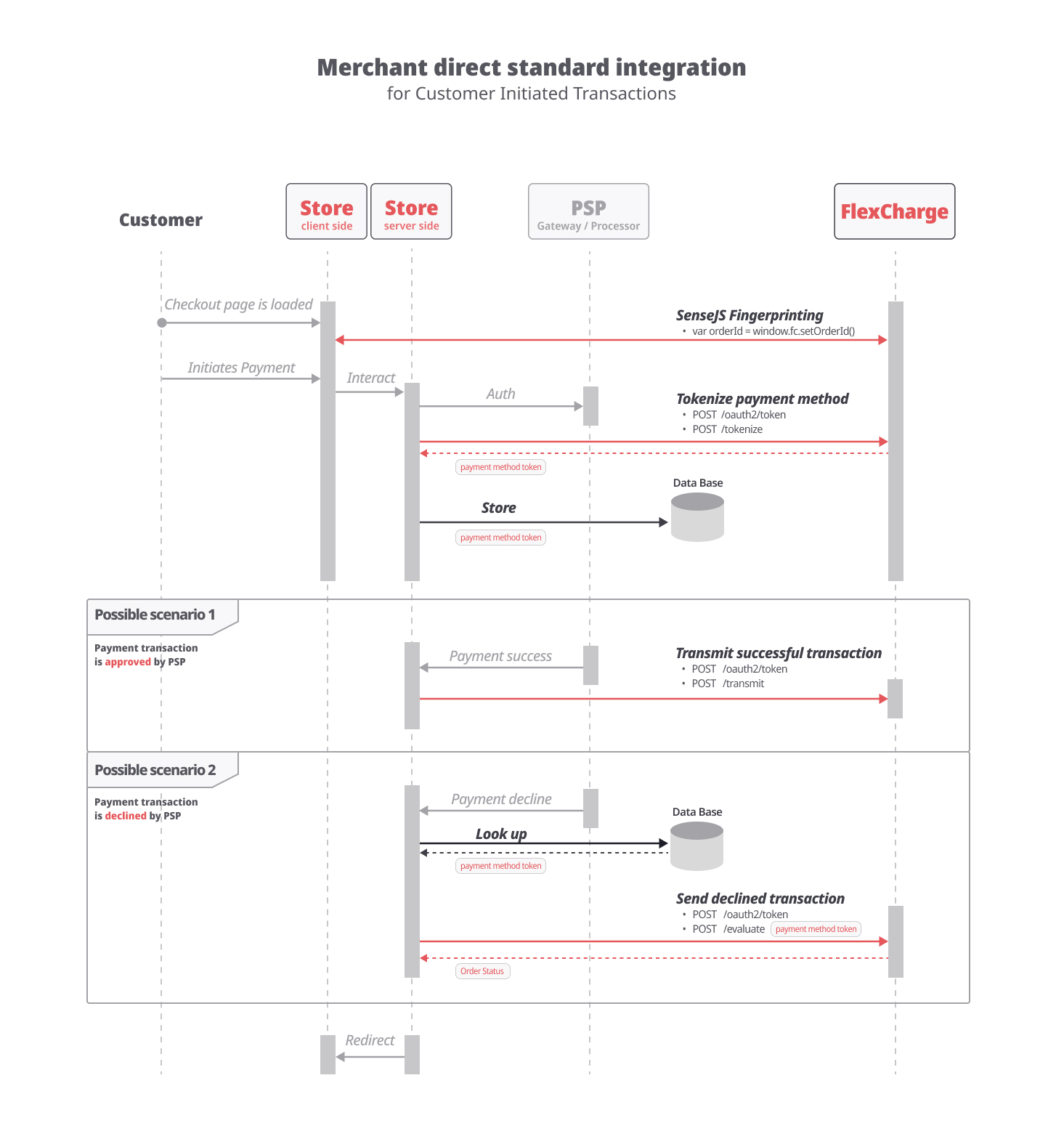
Data flow

Click to display image in full-screen view.
If you don't already have a Sandbox account with the required credentials to start using our APIs, you can request one at [email protected]
You will find all your credentials in the developer's section
Step 1. Authentication
All API requests are made over HTTPS. Requests without authentication will fail.
How to authenticate.
Step 2. Embed and invoke SenseJS
SenseJS is a JavaScript library for the browser that is used as a device fingerprint and to track simple page events like loading, pasting, resizing.
Embed the script in your test environment.
How to embed and invoke SenseJS.
Step 3. Vault credit card info on checkout
Tokenize and store the payment method information for immediate or later use
How to /tokenize.
Step 4. Queue /transmit call on checkout for successful transactions
FlexCharge will build your custom risk model based on your successful transactions. POST /transmit doesn't require an answer, so this 'fire and forget' call doesn't add latency to your transaction.
How to implement /transmit.
Step 5. Call /evaluate on declined transactions
Retrieve the tokenized credit card information and pass it along with the /evaluate request. FlexCharge will then determine if this transaction can be rescued or not.
How to implement /evaluate.
Your integration is now done
Run some transactions in your test environment to check that the rescue flow is working properly.
Updated 4 months ago
What’s Next
Run successful tests until you think you are ready to launch:
