Partner front/backend integration
This is a central FlexCharge integration to simplify the integration effort of iFrame merchants willing to use the FlexCharge service.
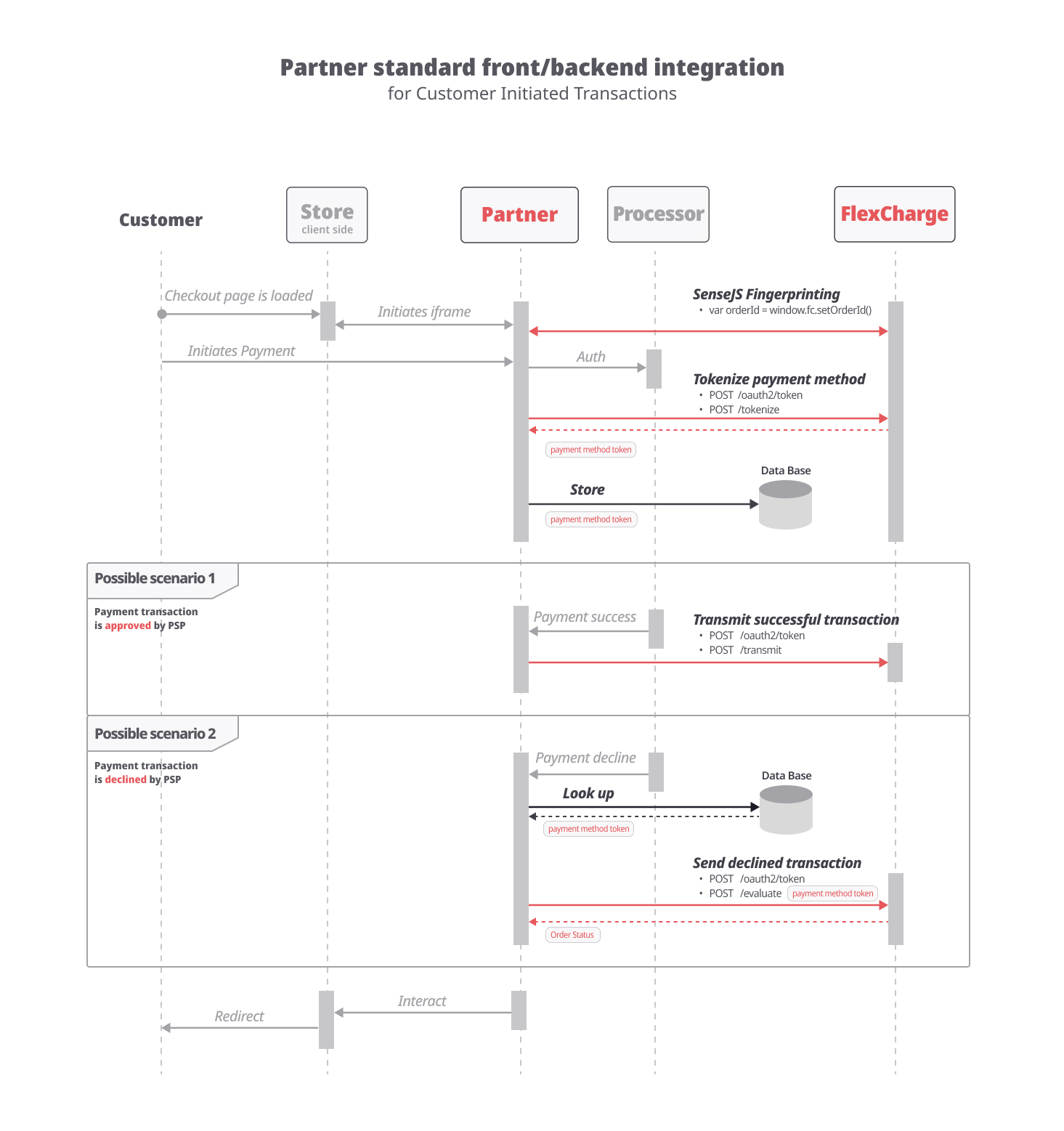
Data flow

Click to display image in full-screen view
If you don't already have a Sandbox account with the required credentials to start using our APIs, you can request one at [email protected]
Step 1. Authentication
All API requests are made over HTTPS. Requests without authentication will fail.
How to authenticate.
Step 2. Embed and invoke SenseJS
SenseJS is a JavaScript library for the browser that is used as a device fingerprint and to track simple page events like loading, pasting, resizing.
Embed the script in your test environment.
How to embed and invoke SenseJS.
Step 3. Vault credit card info on checkout
Tokenize and store the payment method information for immediate or later use
How to /tokenize.
Step 4. Queue /transmit call on checkout for successful transactions
FlexCharge will build your custom risk model based on your successful transactions. POST /transmit doesn't require an answer, so this 'fire and forget' call doesn't add latency to your transaction.
How to implement /transmit.
Step 5. Call /evaluate on declined transactions
Retrieve the tokenized credit card information and pass it along with the /evaluate request. FlexCharge will then determine if this transaction can be rescued or not.
How to implement /evaluate.
Partner integration checklist
Partner integration features
To ensure a seamless integration with you merchants, the following essential features need to be provided:
MultiprofileMake sure that MIT and CIT are operate independently:
- CIT/MIT Independent Switching: Ability to independently enable or disable CIT (Customer Initiated Transaction) and MIT (Merchant Initiated Transaction)
- CIT/MIT Independent Testing: Ability to test CIT and MIT separately by establishing connections between the merchant's test environment + sandbox credentials, your sandbox environment, and the FlexCharge Sandbox.
E.g.: MIT can be in production while CIT is in Sandbox testing.- Distinguishing Call Center orders from website orders: CIT generated from call centers should be easily distinguishable from CIT generated on websites.
E.g.: Call centers orders could be turned off while websites orders can be in production.
MultisitesMerchants may have multiple websites, so it's necessary to provide each transaction's origin.
- '
siteUrl' helps FlexCharge connect to the appropriate descriptor, make sure you can pass the correct url for each transaction- if you cannot provide the '
siteUrl', then pass 'transaction.descriptor'
Onboarding
- How is FlexCharge enabled for a merchant? With UI?
- Who's in charge of activating FlexCharge for a merchant?
- Can FlexCharge be enabled on a campaign / website level?
Reporting system
- As you would for a gateway integration, make sure the reporting is accurate regarding transactions / descriptors / websites
Your integration is now done
You can now test transactions in your test environment.
Don't have a test environment? Ask us and we'll set up one for you.
Updated 5 months ago
